
فهرست محتوا
راه اندازی نسخه PWA برای سایت وردپرسی (Setting up a PWA version for a WordPress site) به شما این امکان را میدهد که وبسایت خود را به یک اپلیکیشن تحت وب تبدیل کنید که مانند یک اپلیکیشن بومی روی دستگاههای مختلف کار میکند. این ویژگی باعث میشود کاربران بتوانند سایت شما را به صفحه اصلی گوشی خود اضافه کنند، حتی در حالت آفلاین به محتوا دسترسی داشته باشند و از Push Notifications بهرهمند شوند. در این مقاله، راه اندازی نسخه PWA برای سایت وردپرسی را بهصورت گامبهگام، کامل و جامع توضیح خواهیم داد.
PWA چیست و چرا برای وردپرس مهم است؟
PWA (Progressive Web App) یا وباپلیکیشن پیشرونده، یک تکنولوژی نوین است که با استفاده از HTML، CSS و JavaScript تجربهای مشابه اپلیکیشنهای موبایل را به کاربران ارائه میدهد. راه اندازی نسخه PWA برای سایت وردپرسی این امکان را فراهم میکند که سایت شما بهصورت آفلاین قابلدسترسی باشد، سرعت بارگذاری بیشتری داشته باشد و بتواند اعلانهای فشاری (Push Notifications) ارسال کند.

ویژگیهای کلیدی PWA
- قابلیت نصب روی صفحه اصلی گوشی یا تبلت
- عملکرد آفلاین و بارگذاری سریعتر صفحات
- ارسال اعلانهای فشاری برای تعامل بیشتر با کاربران
- سازگاری با تمامی مرورگرها
مزایای راه اندازی نسخه PWA برای سایت وردپرسی
راه اندازی نسخه پی دبلیو ای برای وردپرس مزایای زیادی دارد که شامل موارد زیر میشود:
افزایش سرعت بارگذاری صفحات
با ذخیره محتوا در کش مرورگر، صفحات بهسرعت بارگذاری میشوند.
بهبود تجربه کاربری
کاربران میتوانند سایت را به صفحه اصلی اضافه کنند و مانند یک اپلیکیشن استفاده کنند.
افزایش تعامل کاربران
با استفاده از Push Notifications میتوانید کاربران را به بازدید مجدد تشویق کنید.
بهبود سئو
سرعت بیشتر و تعامل بیشتر با کاربران باعث بهبود رتبهبندی در موتورهای جستجو میشود.
عملکرد آفلاین
حتی در حالت آفلاین، کاربران میتوانند به محتوای ذخیرهشده دسترسی داشته باشند.
پیشنیازهای راه اندازی نسخه PWA برای سایت وردپرسی
برای راه اندازی نسخه پی دبلیو ای برای وردپرس باید برخی پیشنیازها را فراهم کنید:
استفاده از HTTPS: PWA برای امنیت بیشتر به پروتکل HTTPS نیاز دارد.
نسخه بهروز وردپرس: مطمئن شوید که وردپرس و تمامی افزونهها بهروز هستند.
هاست مناسب: هاستی انتخاب کنید که از SSL و منابع کافی برای کش کردن محتوا پشتیبانی کند.
انتخاب بهترین افزونه برای راه اندازی نسخه PWA برای سایت وردپرسی
افزونههای زیادی برای راه اندازی نسخه PWA برای سایت وردپرسی وجود دارند، اما انتخاب بهترین افزونه اهمیت زیادی دارد. برخی از محبوبترین افزونهها عبارتاند از:
- Super Progressive Web Apps: رابط کاربری ساده و قابلیتهای کامل برای تبدیل سایت به PWA.
- PWA for WP & AMP: مناسب برای سایتهایی که از AMP استفاده میکنند.
- OneSignal: برای ارسال Push Notifications همراه با PWA.
در این آموزش، از افزونه Super Progressive Web Apps استفاده میکنیم چون رابط کاربری سادهای دارد و تمام امکانات مورد نیاز برای راه اندازی نسخه PWA برای سایت وردپرسی را ارائه میدهد.
نصب و تنظیم افزونه Super Progressive Web Apps
افزونه Super Progressive Web Apps یکی از بهترین انتخابها برای راه اندازی نسخه PWA برای سایت وردپرسی است. در ادامه، مراحل نصب و تنظیم آن را بررسی میکنیم:
نصب افزونه
- به پیشخوان وردپرس بروید.
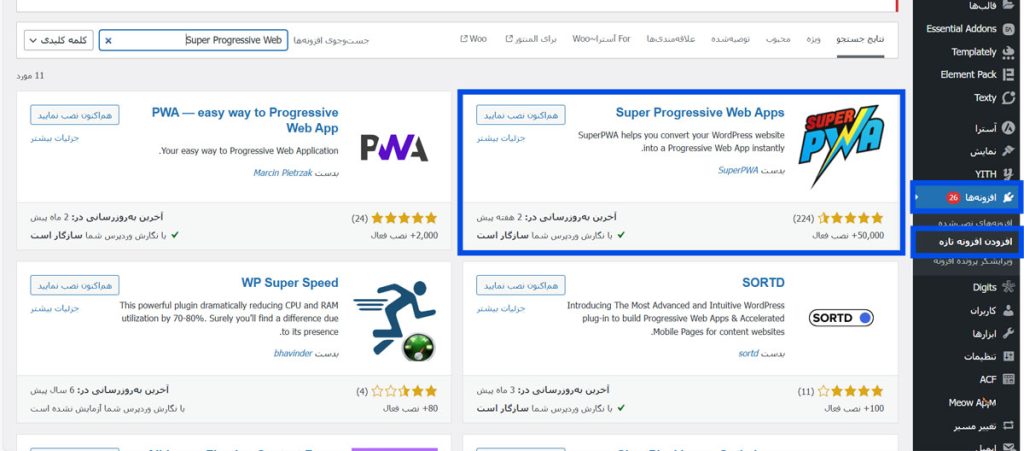
- از منوی افزونهها < افزودن جدید، عبارت “Super Progressive Web Apps” را جستجو کنید.
- روی «نصب» و سپس «فعالسازی» کلیک کنید.
- بعد از فعالسازی، گزینه Super PWA به منوی وردپرس اضافه میشود.

پیکربندی اولیه
برای پیکربندی اولیه مراحل زیر را انجام دهید:
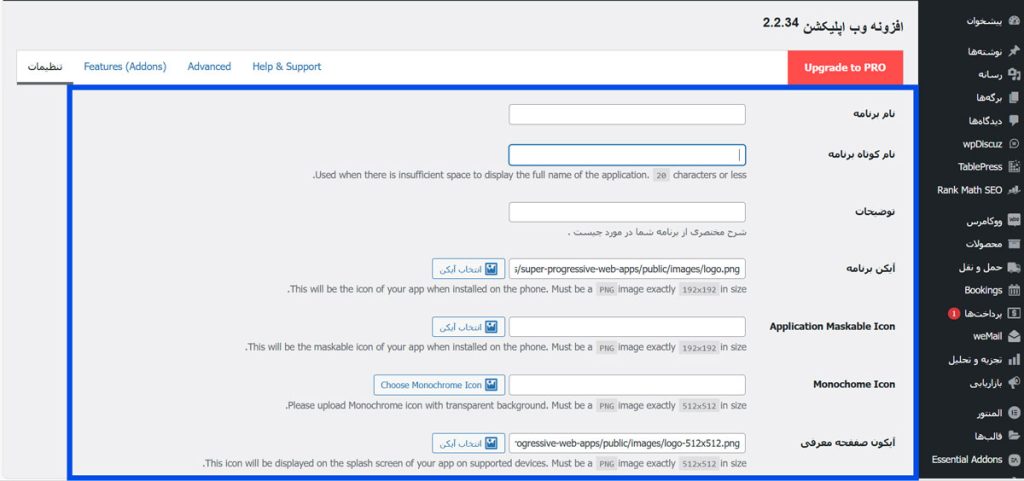
- وارد Super PWA > Settings شوید.
- در بخش App Name و App Short Name، نام اپلیکیشن را وارد کنید.
- Start URL: معمولاً صفحه اصلی سایت را انتخاب کنید.
- Offline Page: یک صفحه مخصوص برای نمایش در حالت آفلاین ایجاد کرده و آن را انتخاب کنید.
- Theme Color و Background Color: رنگهای اپلیکیشن را مطابق رنگبندی سایت انتخاب کنید.
- App Icon: آیکون PWA را آپلود کنید. سایز پیشنهادی 512×512 پیکسل است.

سفارشیسازی و تنظیمات پیشرفته
برای بهبود عملکرد راه اندازی نسخه PWA برای سایت وردپرسی و سفارشیسازی بیشتر، به تنظیمات پیشرفته بروید:
Caching Strategy: برای بهبود سرعت، از استراتژی Cache First استفاده کنید.
Network First: برای محتوای داینامیک مانند نظرات یا فرمها مناسب است.
Push Notifications: برای ارسال اعلانها از افزونه OneSignal استفاده کنید.

فعالسازی Push Notifications در PWA وردپرس
برای فعالسازی Push Notifications در راه اندازی نسخه PWA برای سایت وردپرسی:
- افزونه OneSignal را نصب و فعال کنید.
- در سایت OneSignal ثبتنام کنید و API Key را دریافت کنید.
- در وردپرس به OneSignal > Settings بروید و API Key را وارد کنید.
- اعلانها را مطابق نیاز خود سفارشی کنید.

تست و بررسی عملکرد PWA
پس از راه اندازی نسخه PWA برای سایت وردپرسی، باید عملکرد آن را تست کنید:
- از ابزار Lighthouse در مرورگر کروم استفاده کنید.
- وارد بخش Progressive Web App شوید و گزارش عملکرد را بررسی کنید.
- اطمینان حاصل کنید که نصب، عملکرد آفلاین و Push Notifications بهدرستی کار میکنند.
بهینهسازی و نگهداری PWA
برای حفظ عملکرد و بهروزرسانی نسخه PWA برای سایت وردپرسی باید:
- افزونهها و وردپرس را بهروز نگه دارید.
- منابع کششده را مرتباً بازسازی کنید.
- Push Notifications را بهروزرسانی و بهینهسازی کنید.
در آخر
راه اندازی نسخه PWA برای سایت وردپرسی راهی نوین و مؤثر برای بهبود تجربه کاربری، افزایش سرعت بارگذاری و تعامل بیشتر با کاربران است. با استفاده از این تکنولوژی، وبسایت شما به یک اپلیکیشن قدرتمند و انعطافپذیر تبدیل میشود که حتی در حالت آفلاین نیز قابلدسترسی است. همچنین، با امکان ارسال Push Notifications، میتوانید ارتباط مؤثرتری با مخاطبان خود برقرار کنید و نرخ بازگشت کاربران را افزایش دهید. باتوجهبه مزایای بیشمار این فناوری، راه اندازی نسخه پی دبلیو ای برای وردپرس یک سرمایهگذاری هوشمندانه برای رشد و موفقیت در دنیای دیجیتال محسوب میشود.



دیدگاهتان را بنویسید